Navigating the Void: A Comprehensive Guide to Empty State Maps
Related Articles: Navigating the Void: A Comprehensive Guide to Empty State Maps
Introduction
With great pleasure, we will explore the intriguing topic related to Navigating the Void: A Comprehensive Guide to Empty State Maps. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
Navigating the Void: A Comprehensive Guide to Empty State Maps

In the realm of user interface (UI) design, the concept of "empty states" plays a crucial role in guiding users through a product’s journey. An empty state represents a visual representation of an absence of data or content, often appearing when a user first encounters a feature or section of a product. Empty state maps, specifically, are a powerful tool for enhancing user experience (UX) within data-driven applications, offering a clear path for users to navigate unpopulated areas.
Understanding the Essence of Empty States
Empty states are not merely placeholder screens; they are strategically designed interfaces that serve several key purposes:
- Provide Guidance: When a user encounters an empty state, they are presented with a clear indication that data is missing or needs to be added. This eliminates confusion and guides users towards the appropriate action.
- Encourage Engagement: Empty states can act as invitations to interact with the application. By offering suggestions or prompts, they encourage users to populate the empty space with data, thus activating the product’s functionality.
- Enhance User Experience: Well-designed empty states contribute to a seamless and intuitive user experience. They prevent users from feeling lost or frustrated when encountering empty spaces, ensuring a positive and engaging interaction with the application.
The Significance of Empty State Maps in Data-Driven Applications
Empty state maps, specifically, are employed in data-driven applications like dashboards, analytics platforms, and data visualization tools. Their role is to provide users with a clear visual representation of the current state of their data. When a user encounters an empty map, it signifies that no data points are currently available for display. However, a well-designed empty state map goes beyond simply indicating emptiness. It acts as a roadmap, guiding users towards the necessary actions to populate the map with data.
Crafting Effective Empty State Maps: Key Considerations
Creating an effective empty state map involves a careful consideration of several factors:
- Visual Clarity: The design should be visually appealing and easy to understand. Use clear and concise language to convey the message of emptiness and the steps required to populate the map.
- Contextual Relevance: The message should be tailored to the specific context of the map. For example, an empty state map in a sales dashboard might offer suggestions for generating leads or improving sales performance.
- Actionable Guidance: The empty state map should provide clear guidance on how to populate the map with data. This might include instructions on data sources, data import procedures, or suggestions for generating data.
- User-Centric Approach: Focus on the user’s perspective and anticipate their potential questions or needs. The design should be user-friendly and intuitive, avoiding jargon or complex technical language.
Examples of Effective Empty State Maps
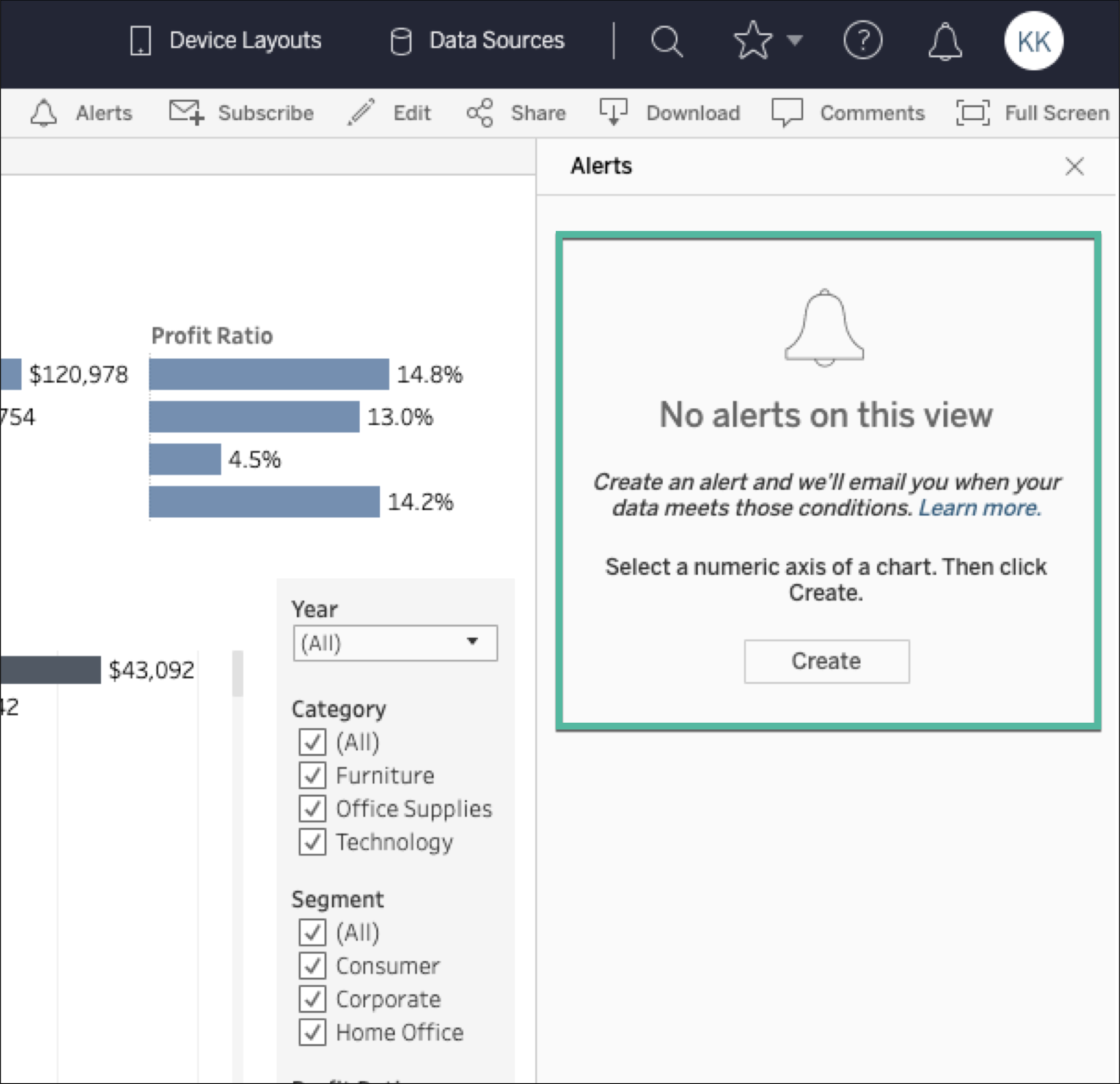
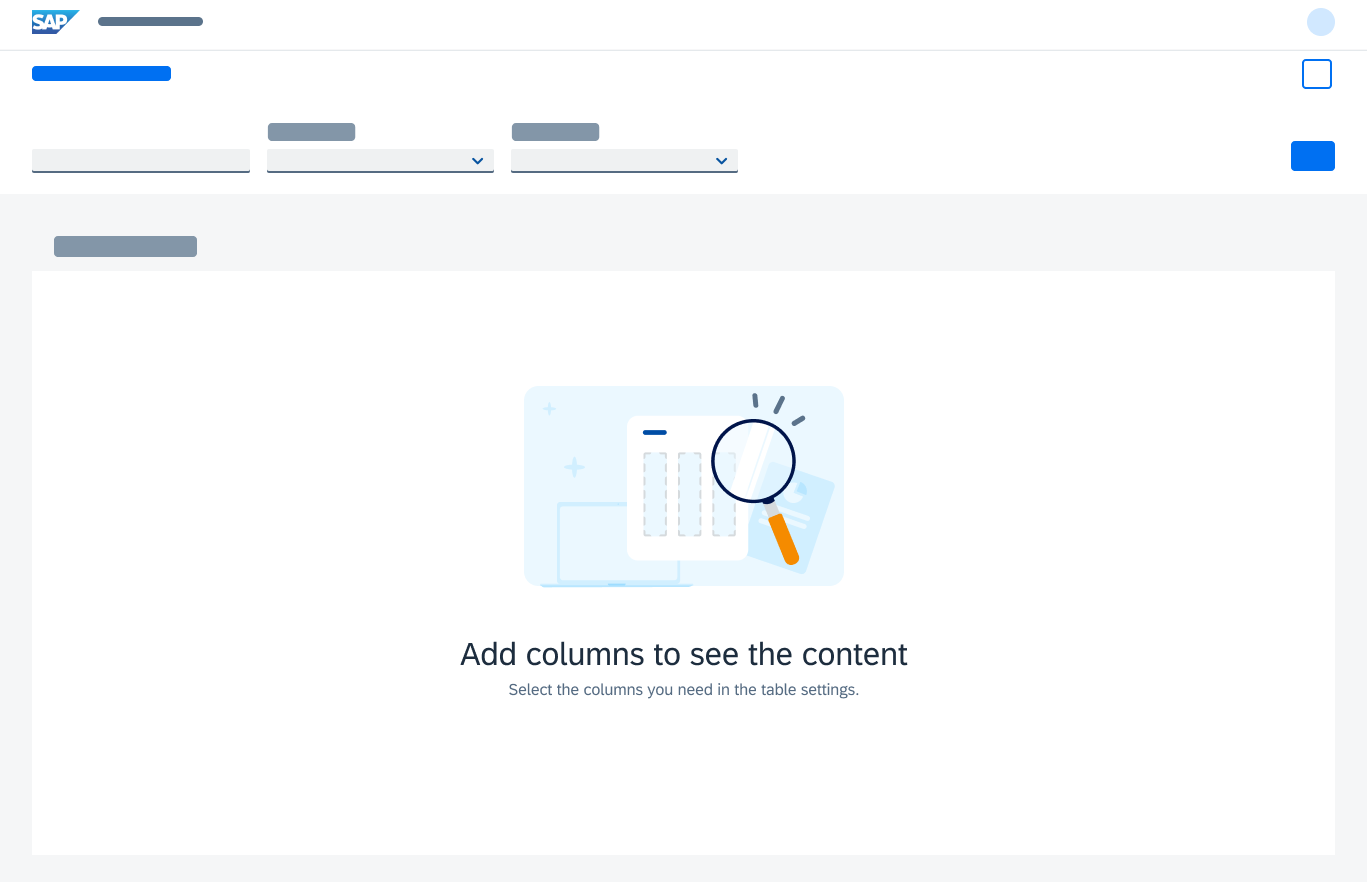
- "No data found" message: This simple message clearly indicates the absence of data. It can be accompanied by a visual representation of an empty map, such as a grayed-out map with no markers.
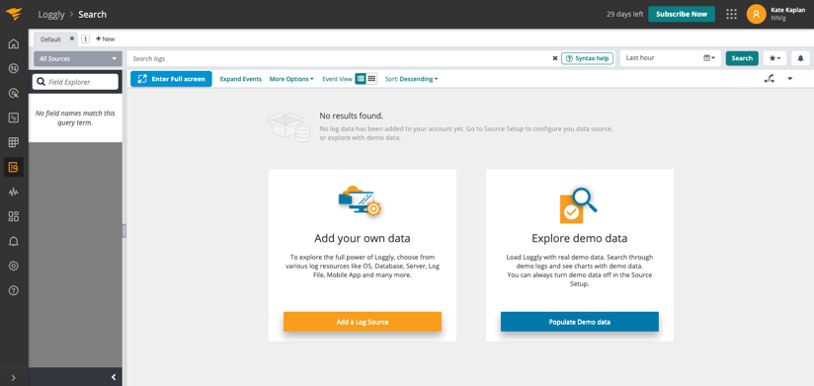
- "Start tracking your data" call-to-action: This message encourages users to begin populating the map with data. It can be accompanied by a button that leads to the data import section or a tutorial on data tracking.
- "Suggested data sources" list: This list provides users with suggestions for data sources that can be used to populate the map. It can be organized by relevance or category for easy navigation.
- "Customize your map" option: This option allows users to personalize the map by adding layers, markers, or other features. This can be useful for creating a map that is tailored to their specific needs.
FAQs Regarding Empty State Maps
1. What is the purpose of an empty state map?
Empty state maps serve to provide users with a clear visual representation of the current state of their data. They indicate the absence of data points for display and guide users towards the necessary actions to populate the map.
2. How can I design an effective empty state map?
An effective empty state map should be visually clear, contextually relevant, provide actionable guidance, and be user-centric. Focus on conveying the message of emptiness, encouraging user engagement, and guiding users towards populating the map with data.
3. What are some common mistakes to avoid when designing empty state maps?
Avoid using generic or confusing messages. Ensure the design is visually appealing and easy to understand. Avoid jargon and technical language, and always consider the user’s perspective.
4. What are some examples of effective empty state maps?
Effective empty state maps include clear messages, relevant context, actionable guidance, and user-friendly designs. They might feature "No data found" messages, call-to-actions, suggested data sources, or customization options.
Tips for Designing Effective Empty State Maps
- Prioritize clarity and simplicity: The message should be concise and easy to understand, avoiding technical jargon.
- Use visuals effectively: Employ icons, illustrations, or simple graphics to enhance the message and make it more engaging.
- Offer actionable guidance: Provide clear instructions or suggestions on how to populate the map with data.
- Personalize the experience: Tailor the message to the specific context of the application and the user’s needs.
- A/B test different designs: Experiment with different designs to see which one resonates best with users.
Conclusion
Empty state maps are an essential component of data-driven applications, offering a powerful tool for enhancing user experience. By providing clear visual representations of the current state of data, guiding users towards actions, and encouraging engagement, well-designed empty state maps contribute to a more intuitive and user-friendly experience. By adhering to the principles of visual clarity, contextual relevance, actionable guidance, and user-centricity, designers can craft empty state maps that effectively navigate the void and guide users towards meaningful interactions with their data.








Closure
Thus, we hope this article has provided valuable insights into Navigating the Void: A Comprehensive Guide to Empty State Maps. We thank you for taking the time to read this article. See you in our next article!